Posted by : Lidatan
Selasa, 01 November 2016
Sebelumnya saya mau bilang kalau saya gak pro-pro amat, masih amatiran. Bikin tutorial beginian karena saya iseng aja. Jika ada proporsi tubuh yang kelihatan aneh, yah... udah dibilang saya masih amatiran T^T.
Oke, semoga tutorial abal-abal ini dapat membantu~~
Aplikasi yang dibutuhkan : Paintool SAI.
Kalau gak punya aplikasinya silahkan agan-agan semua download dulu. Karena saya males browsing, jadi, saya tidak menyediakan linknya. Lol. Silahkan browsing sendiri yah *wink*
Oh, ya, tutorial ini sebelumnya pernah saya upload di FB.
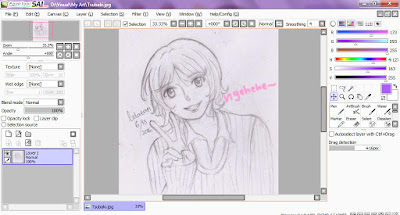
Setelah kalian sudah selesai membuat sketsa, buka file sketsa gambar kalian yang sudah discan. Kalau gak punya scan, bisa sih sebenernya sketsa gambar kalian difoto lewat kamera ponsel. Di sini saya menggunakan sketsa karakter Tsubaki Suwabe dari anime super ngefeels //katanya// Shigatsu wa Kimi no Uso.
Oke, bagi yang belum mengenal aplikasi Paintool SAI, cara membuka gambar sketsa = klik file - open atau yag lebih gampangnya memakai shortkey ctrl+O. Lalu tinggal pilih gambar sketsa yang udah discan atau difoto.
Oke, bagi yang belum mengenal aplikasi Paintool SAI, cara membuka gambar sketsa = klik file - open atau yag lebih gampangnya memakai shortkey ctrl+O. Lalu tinggal pilih gambar sketsa yang udah discan atau difoto.
Klik new folder di area sebelah kiri. Kemudian rename dengan cara mengklik dua kali area layer folder. Terserah sih mau dinamain foldernya apa. Karena kita mau bikin line, jadi yah dikasih nama 'line' //plakk//. Teruuussss~~ gunanya apaan sih bikin folder gitu? Gunanya supaya gak berhamburan aja nanti layer vectornya.
Step 3
Klik new vector layer. Letaknya di samping new folder yah! Jangan lupa juga rename vector layernya sesuai dengan bagian mana yang mau ditracing nanti. Nah, karena saya mulainya dari bagian rambut, jadi saya kasih nama vector layernya 'rambut'. Cara ngerenamenya sama kayak di step 2, yah!
Tips : sebaiknya membuat vector jangan menggunakan satu layer saja. Kenapa? Karena kalau ada proporsi tubuh yang bentuknya atau letaknya aneh, misalnya mata, jadi tinggal pindahin aja atau rotate. Sangat menghemat waktu, bukan? Lol.
Step 4 :
Sketsa gambar tadi kita kurangin opacitynya. Caranya klik layer 1, kemudian klik opacity lalu tahan, gerakkan mouse ke sebelah kiri. Terserah mau berapa persen opacitynya, yang jelas jangan sampai 0% aja, jadinya gak keliatan mamen! Nah, gunanya mengurangi opacity ini, biar kita bisa fokus sama garis kurva vectornya nanti.
Step 5
Kembali ke layer vector 'rambut'. Lalu klik 'curve' di area sebelah kanan, itu, yang udah saya tandai warna pinku XD. Nah, waktunya untuk mentracing, bahasa gahoelnya mengikuti garis-garis sketsa gambar. Ingat yah! Setiap bagian tubuh karakter yang mau ditracing selalu gunakan layer baru, dan jangan lupa dikasih nama juga. Biar gak bingung aja XD. Oh, iya! Sebelumnya pilih warna lineart kalian di bagian warna, letaknya di ujung sebelah kanan. Tinggal digeser-geser aja sampai nemuin warna yang pas. Atur juga size kurvanya, letaknya di bawah area kurva itu juga. Karena di screenshot gambarnya belum saya klik ikon curvenya makanya gak muncul XD. Kalau yang dicontoh gambar ini saya atur size kurvanya 2.0.
Step 6
Oh, iya! Mau berbagi aja sih... setiap saya bikin lineart warna lineart saya coklat atau baru-baru ini abu-abu. Kenapa gak hitam? Ya, suka-suka aja sih lol. Nah, di gambar ini setting warnanya.
Step 7
Dududududududun~~ nah, hasil akhir tracingan tadi jadinya begini.Bentuknya masih agak gimana gitu~~
Step 8
Biasanya nih berdasarkan pengalaman saya, sketsa gambar yang udah ditracing pakai kurva, keliatannya sih hasilnya bagus, tapi setelah dihilangin/dinonaktifkan layer 1 (layer sketsanya) waduhhh kok malah bentuk garis kurvanya ada yang aneh! Kesannya kayak menipu indra penglihatan, gitu, lol! Maka dari itu sangat dianjurkan sekali menonaktifkan layer 1 aka si layer sketsa, klik pada bagian mata.Jika ada garis kurva di bagian-bagian tertentu yang menurut kalian aneh bisa langsung diperbaiki. Karena para layer kurva ini yang akan kita pakai, layer sketsa mah cuman jadi acuan doang lol.
Step 9
Ini dia jurus pamungkas para mouse user biar lineartnya kelihatan kayak pakai drawing tablet. Menggunakan pressure pemirsaaahhh!! Pressure itu gunanya menebalkan dan mempertipis garis kurva. Letaknya di area sebelah kanan, beredekatan dengan ikon curve.
Step 10
Yak!! Setelah ikon pressure diklik, layer kurva kita akan muncul titik-titik penghubung gitu. Nah, kayak yang saya tandai itu contohnya.
NB : Maaf saya kelupaan ngescreenshot gambar sebelum dipressure. Jadi yg di gambar ini hasil jadi keseluruhan yg udah dipressure //belibet dah//.
Step 11
Nah, klik titik kurva tadi, kemudian tahan. Jika hendak menebalkan garis kurva gerakkan mouse ke sebelah kanan. Maksimum ketebalan garis kurva 200%. Jika hendak menipiskan garis kurva gerakkan mouse ke sebelah kiri, maksimum ketipisan garis 0% (bener-benar ilang garisnya XD). Di screenshot gambar ini hasil ketebalan pressure garis kurva.
Step 12
Tadaaaaa~~ itu hasil pressure lineart rambut. Kalian bisa bereksperimen sendiri sih mau di bagian mana tebal-tipisnya. Atau bisa lihat-lihat hasil karya para senpai, bisa dijadikan referensi, teheee XP
Tips : biasanya kalau saya ngepressure, bagian luar pressurenya lebih tebel, sedangkan bagian dalam pressurenya lebih tipis.
Step 13
Finish!! Hasil akhir lineart yang awalnya rada berantakan, sekarang lumayan enak lah dipandang. Wkakakakakakakakakakak
NB : Keknya belahan rambutnya kurang ke kiri lagi deh T^T
Step 14
Yak!! Jangan lupa disave yah ceman-ceman lineart kalian. Caranya klik file - save as - pilih mau tipe .sai/.psd./.jpeg bebas dah~~ kalau mau diwarnain lewat sai sih, tinggal disave .sai, kalau mau diwarnain pake photoshop disave pake extension .psd. Kemudian klik save. Selesai!!
Nah, ini beberapa contoh hasil lineart yang saya bikin :
NB : Keknya belahan rambutnya kurang ke kiri lagi deh T^T
Step 14
Yak!! Jangan lupa disave yah ceman-ceman lineart kalian. Caranya klik file - save as - pilih mau tipe .sai/.psd./.jpeg bebas dah~~ kalau mau diwarnain lewat sai sih, tinggal disave .sai, kalau mau diwarnain pake photoshop disave pake extension .psd. Kemudian klik save. Selesai!!
Nah, ini beberapa contoh hasil lineart yang saya bikin :